There’s no doubt about it: Images can make or break your ecommerce business. Yep—regardless of which ecommerce platform you use. Ultimately, your sales depend heavily on nailing your ecommerce images.
That’s why you gotta get ’em right. Today we’re strictly spilling the deets on all things WooCommerce image sizing. but don’t worry. we also put together a little guide for your Shopify images—if that’s more your jam.
Grab your thinking cap as we dive into all the specifics. Put a little more woo! into your WooCommerce images with this helpful guide to understanding and executing perfect WooCommerce image sizing.
Types of WooCommerce images and their appropriate sizes
Let’s dive into the specifics of WooCommerce image types and the recommended sizes for each type:
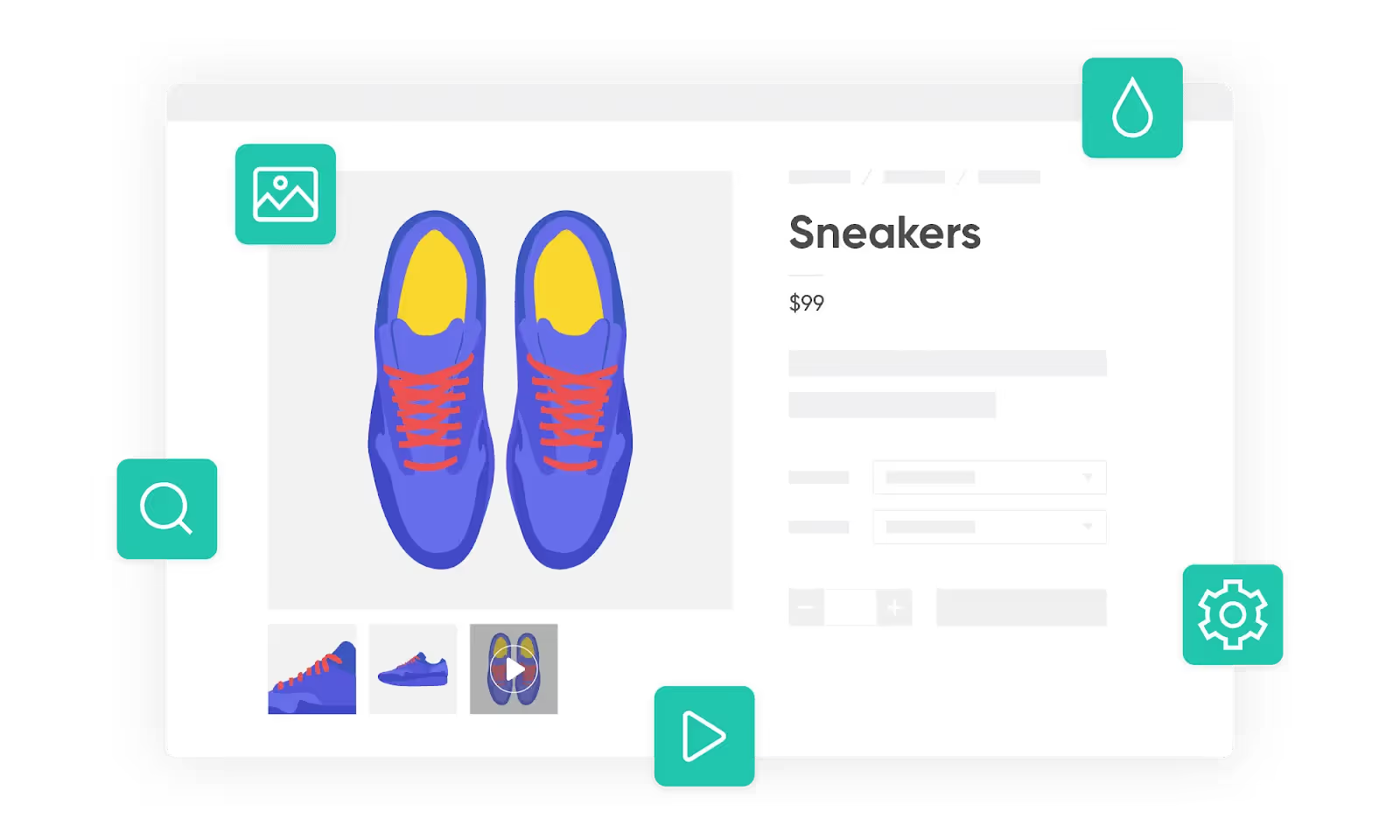
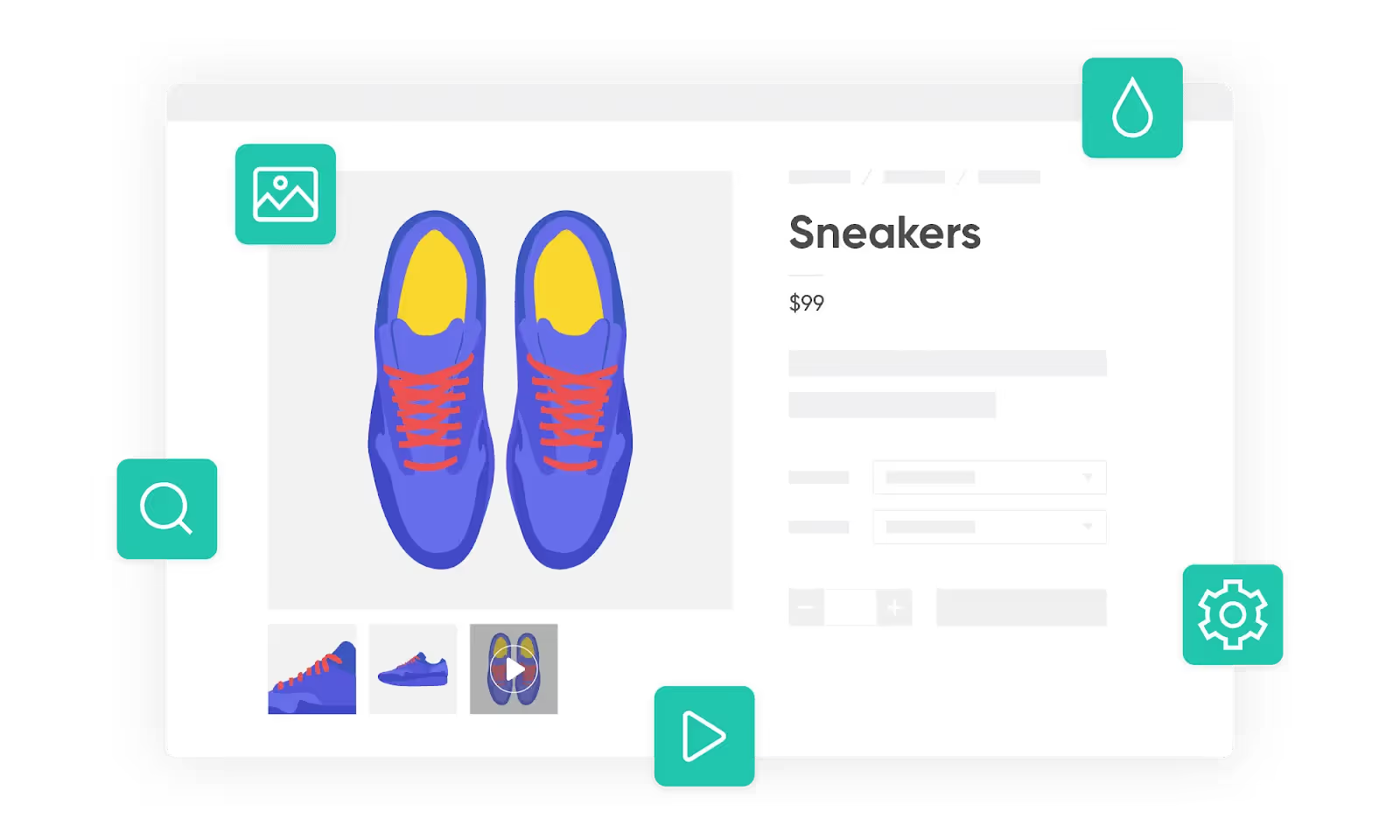
- Single product image: the largest image and refers to the main or featured image on your individual product details page.
- Catalog images: medium-sized images appearing in product loops, such as the Shop page, Product Category pages, Related Products, Up-sells, and Cross-sells.
- Product thumbnails: the smallest images used in the Cart, Widgets, and (optional) Gallery thumbnails underneath the Single Product Image.
WooCommerce single product images
WooCommerce product images are usually the first images that your customers see. They’re the main (larger) image, the star of your ecommerce show.
Best sizes for WooCommerce product images
Stick to at least 800 px in width for main product images. WooCommerce doesn’t have a height setting to adjust, so it will float proportionally according to the width of the image you uploaded. This is one reason you should identically size all of the product images you upload.
Changing your product image size to the exact width of your original image will disable your zoom feature (because your image box is identical to the width of your original image).
How to change WooCommerce product image sizes
Remember WooThumbs? It’s time to put it to good use. Go to WooCommerce > WooThumbs > display. Then pop down to the image sizes section. input your preferred size into the single image width field. Then save and boom! Your main product image sizes will all be updated to reflect your changes.
Psst, you can also adjust your single image crop ratio here.
WooCommerce catalog images
It's vital your customers can peruse a range of product images and videos to really fall in love with your products. That’s where catalog images come in.
Best sizes for WooCommerce catalog images
There are a few opinions on the best size for your gallery product images. Some suggest 100 px by 100 px is enough to lead your customers to scroll through your gallery. Others suggest 300 px by 300 px is a better size to help entice your audience to spend more time admiring your stunning product images. This is also our preference because it provides more clear details without overwhelming your product pages.
How to change the WooCommerce catalog image size
Head to appearance > customize > WooCommerce > Product images. You should be able to tweak your gallery image sizes from there. This may or may not work depending on the theme you’re using. Chat with your developer if you’re not able to change the sizes within the appearance menu.
You can also use WooThumbs here. Head to WooCommerce > WooThumbs > display. Scroll down to the image sizes section and tweak the settings until you hit your desired sizing. Any sizing changes you make in this menu will only apply to your gallery images.
WooCommerce product thumbnail images
Product thumbnail images show up in a few places on your site:
- Thumbnail gallery images
- Related products
- Upsells
- Cross-sells
Best sizes for WooCommerce product thumbnails
These lil’ guys are typically sized around 300 px in width to make sure they’re visible but not so visible they dominate the visual space on the page.
You also have a few different cropping styles: square, custom, and uncropped. Uncropped will make sure you don’t chop off any important details but you’ll want to make sure all your original images are identically sized.
How to change the WooCommerce product thumbnail image size
Let’s put WooThumbs to good use. Like before, head to WooCommerce > WooThumbs > display. Scroll down to the image sizes section and tweak the settings until you hit your desired sizing. Any sizing changes you make in this menu will only apply to your thumbnail images.
✨ Pro tip: You can also adjust your thumbnail image crop ratio here while you’re at it. Find your magic number and adjust accordingly to fit your style.
How to change WooCommerce product images
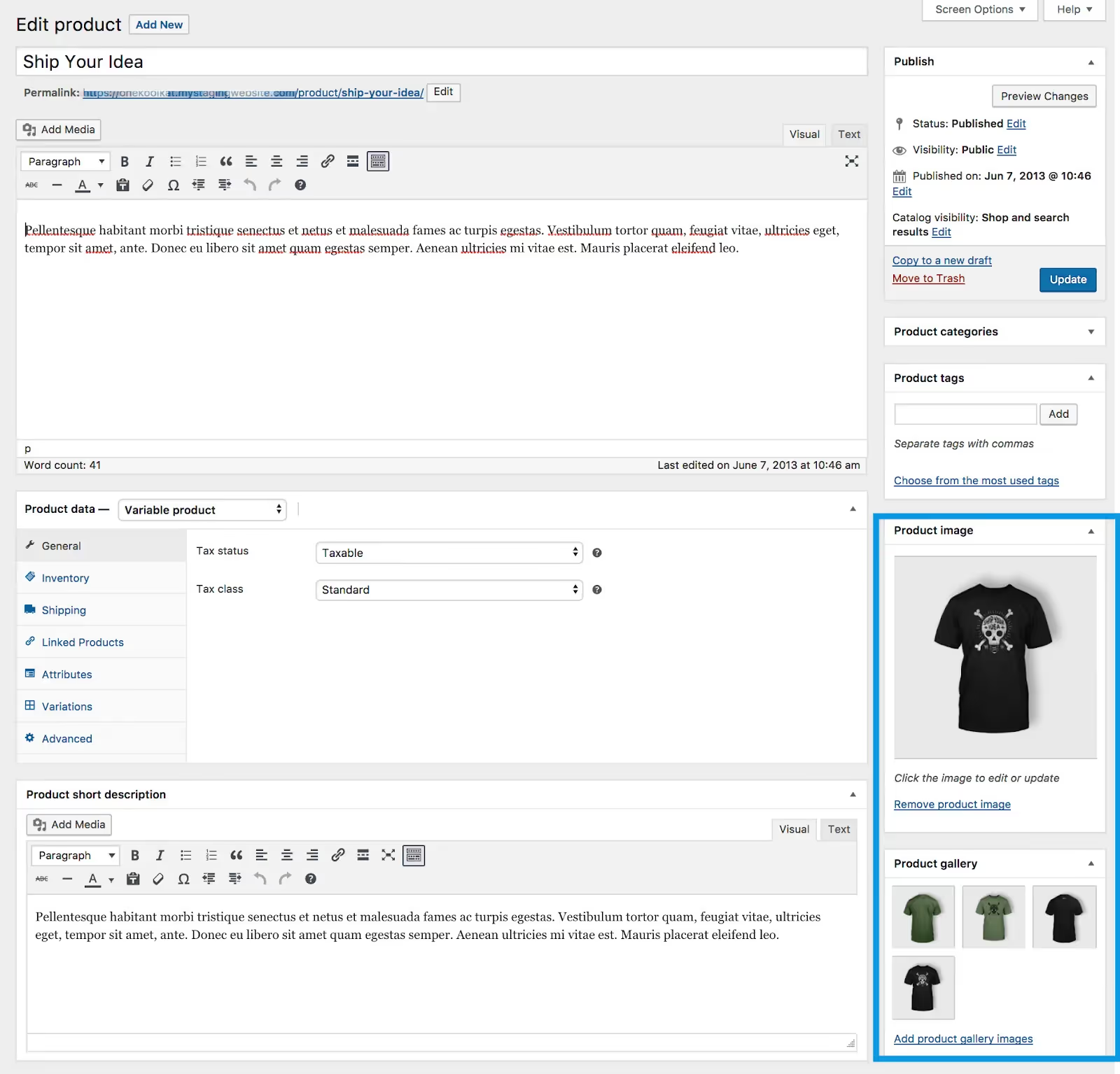
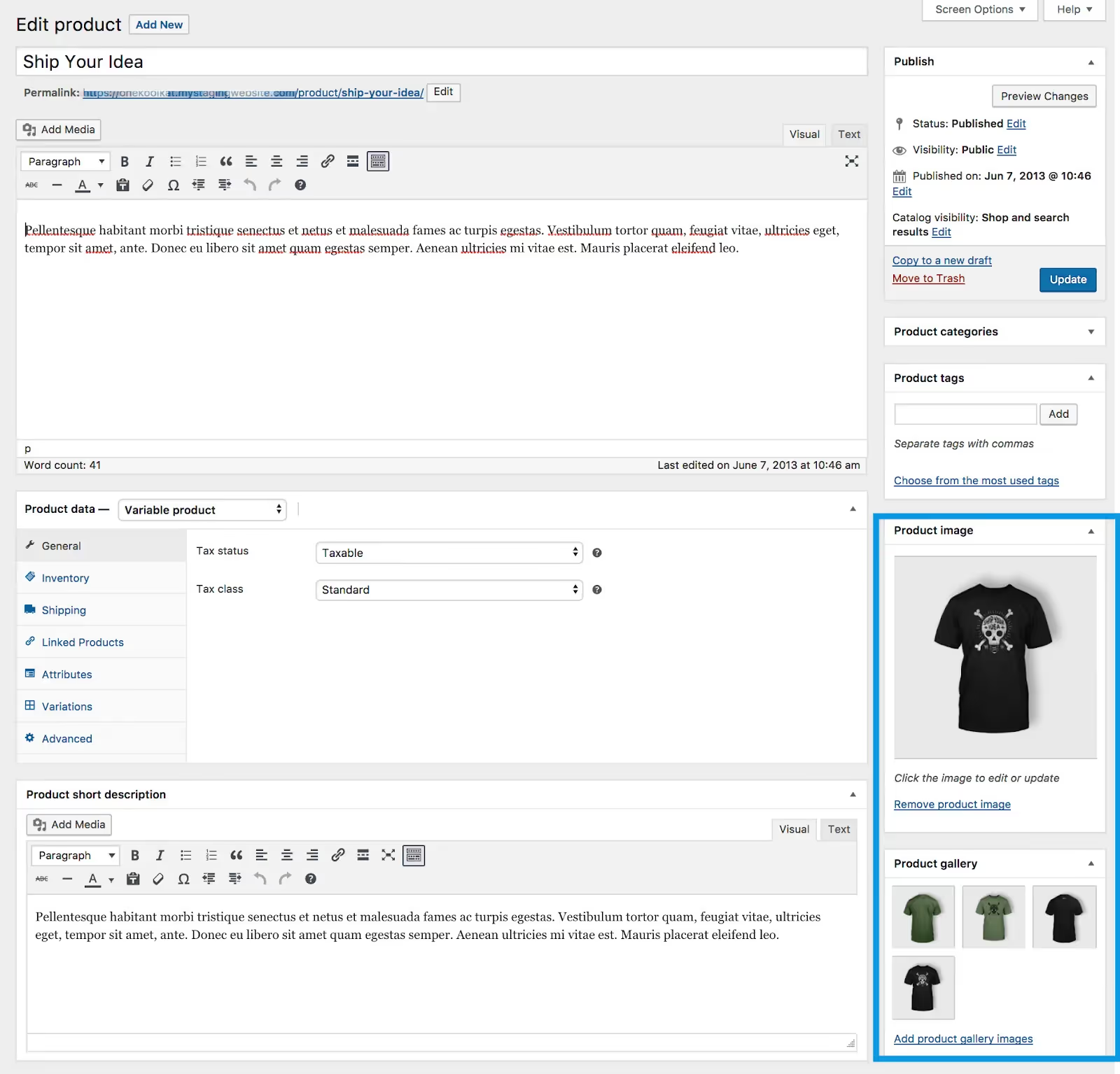
When logged in to your WooCommerce account, navigate to the lower right corner for the Product image section. This is where you can add, remove, and swap product photos.

WooCommerce product image plugins you’ll love
WooCommerce’s proliferation has led to the development of a wide array of easy-to-use plugins for your website. we’re highlighting two of our fav—but a quick search will show you a virtually infinite amount of WooCommerce plugins to fit your needs.
WooThumbs
The WooThumbs plugin is like a magic wand for your WooCommerce product images. It’s easy to use and won’t bog down your website. This plugin gives you incredible versatility in your galleries and product images.
Take advantage of easy-to-use features customers will love:
- Sliding thumbnails
- Multiple zoom options
- Variable gallery layout
- Slide/fade animations

WooSwipe
WooSwipe is an open-source plug-in that makes your product galleries mobile-friendly and responsive. it even gives you a “pin it” social share option.
The best part? WooSwipe comes in at a whopping free ninety-nine. Note: make sure your theme doesn’t regulate your image sizes. WooSwipe can’t override settings declared by your theme.

Benefits of appropriately sizing your WooCommerce product images
So what's the big deal, anyway? There are multiple benefits to making sure your WooCommerce product images are appropriately sized.
Photos display clearly on mobile and desktop devices
Appropriately sizing your WooCommerce images helps optimize your site for both desktop and mobile users. customers have come to expect a flawless website design that can flawlessly transition from desktop to mobile in a heartbeat. Images too big for mobile dominate the tiny screens and make navigation impossibly annoying.
But tiny images on desktop might be even worse for your bottom line. That’s because your audience will have a hard time seeing all of your thoughtfully designed details. you put in the work to develop and bring your visions to life. don’t sell your products short with dinky images. standing out from the sea of competition is pretty difficult when those pretty little details get missed in your too-tiny photos.
{{resizer-ad}}
Optimize for page loading time
Appropriately sizing your WooCommerce product images can help balance image quality and page load speed. slow-mo is a vibe, but not for your site. Leave it to those groovy TikTok videos.
We love a high-quality image, but a high-quality image that bogs down the page load speed is one of the easiest ways to increase your bounce rate and send your customers into the arms of your competitors.
Modern technology has ruined us for good with its lightning-speed data and instant gratification. Google recommends keeping your page load speed quicker than 2.5 seconds. Getting your product images sized right is one of the easiest ways to make sure you hit that target.
Streamlines the sizing process
Establishing sizing standards for your WooCommerce product images also helps streamline the sizing process. there will be no more guessing about exactly how big (or compressed) a product image needs to be.
Now all that’s left to do is figure out which photo editing app you’ll use to get your images squared away and consistently sized for your ecommerce site.
Need high-quality product images or videos for your WooCommerce site?
Understanding the best WooCommerce product image sizes for each setting can be complicated. Thumbnails, main images, zoom images—they all require different sizing to make sure that you dazzle your customers with crisp and quick-loading images. Remember, quality is king when it comes to ecommerce images. Now’s the time to close the sale by optimizing your WooCommerce image sizes.
Don’t feel like fussing with the details? Leave it to the pros. Contact soona today and we’ll help you perfect your WooCommerce product image sizes with a customized photoshoot.
{{resizer-ad}}
WooCommerce image size FAQs
What do I do if my images are blurry?
You might need to update to the latest version of WooCommerce. Or check the resolution on the original image file you uploaded. It’s a good rule of thumb to make sure your original image is less than 100 MB in size, but they should be at least 800px by 800px for most themes. Also make sure your original image dimensions match or exceed your product image size settings in your theme.
What do I do if the product images are different sizes?
Start with the same sized image before you upload. Uploading a wonky variety of image sizes is an easy way to get a mish-mash of results. You can make your life easier with a template (with your photo editor of choice) so you know you’re always uploading the same size image. You should also double-check to make sure you adjusted and saved your product image settings to include thumbnail sizing and cropping.
How do I hard crop WooCommerce thumbnails?
There are a few different ways to hard crop your thumbnail product images: through your theme (via a plugin). through your site appearance settings and through a manual override.
- You can use the simple image sizes plugin to establish custom product image sizes for your site.
- Head to appearance > customize. then go to WooCommerce > product images. you can select your preferred thumbnail size cropping settings from there.
- You might need to dig into the code a little bit. you can find more specifics on how to set the hard crop dimensions through code here.
There’s no doubt about it: Images can make or break your ecommerce business. Yep—regardless of which ecommerce platform you use. Ultimately, your sales depend heavily on nailing your ecommerce images.
That’s why you gotta get ’em right. Today we’re strictly spilling the deets on all things WooCommerce image sizing. but don’t worry. we also put together a little guide for your Shopify images—if that’s more your jam.
Grab your thinking cap as we dive into all the specifics. Put a little more woo! into your WooCommerce images with this helpful guide to understanding and executing perfect WooCommerce image sizing.
Types of WooCommerce images and their appropriate sizes
Let’s dive into the specifics of WooCommerce image types and the recommended sizes for each type:
- Single product image: the largest image and refers to the main or featured image on your individual product details page.
- Catalog images: medium-sized images appearing in product loops, such as the Shop page, Product Category pages, Related Products, Up-sells, and Cross-sells.
- Product thumbnails: the smallest images used in the Cart, Widgets, and (optional) Gallery thumbnails underneath the Single Product Image.
WooCommerce single product images
WooCommerce product images are usually the first images that your customers see. They’re the main (larger) image, the star of your ecommerce show.
Best sizes for WooCommerce product images
Stick to at least 800 px in width for main product images. WooCommerce doesn’t have a height setting to adjust, so it will float proportionally according to the width of the image you uploaded. This is one reason you should identically size all of the product images you upload.
Changing your product image size to the exact width of your original image will disable your zoom feature (because your image box is identical to the width of your original image).
How to change WooCommerce product image sizes
Remember WooThumbs? It’s time to put it to good use. Go to WooCommerce > WooThumbs > display. Then pop down to the image sizes section. input your preferred size into the single image width field. Then save and boom! Your main product image sizes will all be updated to reflect your changes.
Psst, you can also adjust your single image crop ratio here.
WooCommerce catalog images
It's vital your customers can peruse a range of product images and videos to really fall in love with your products. That’s where catalog images come in.
Best sizes for WooCommerce catalog images
There are a few opinions on the best size for your gallery product images. Some suggest 100 px by 100 px is enough to lead your customers to scroll through your gallery. Others suggest 300 px by 300 px is a better size to help entice your audience to spend more time admiring your stunning product images. This is also our preference because it provides more clear details without overwhelming your product pages.
How to change the WooCommerce catalog image size
Head to appearance > customize > WooCommerce > Product images. You should be able to tweak your gallery image sizes from there. This may or may not work depending on the theme you’re using. Chat with your developer if you’re not able to change the sizes within the appearance menu.
You can also use WooThumbs here. Head to WooCommerce > WooThumbs > display. Scroll down to the image sizes section and tweak the settings until you hit your desired sizing. Any sizing changes you make in this menu will only apply to your gallery images.
WooCommerce product thumbnail images
Product thumbnail images show up in a few places on your site:
- Thumbnail gallery images
- Related products
- Upsells
- Cross-sells
Best sizes for WooCommerce product thumbnails
These lil’ guys are typically sized around 300 px in width to make sure they’re visible but not so visible they dominate the visual space on the page.
You also have a few different cropping styles: square, custom, and uncropped. Uncropped will make sure you don’t chop off any important details but you’ll want to make sure all your original images are identically sized.
How to change the WooCommerce product thumbnail image size
Let’s put WooThumbs to good use. Like before, head to WooCommerce > WooThumbs > display. Scroll down to the image sizes section and tweak the settings until you hit your desired sizing. Any sizing changes you make in this menu will only apply to your thumbnail images.
✨ Pro tip: You can also adjust your thumbnail image crop ratio here while you’re at it. Find your magic number and adjust accordingly to fit your style.
How to change WooCommerce product images
When logged in to your WooCommerce account, navigate to the lower right corner for the Product image section. This is where you can add, remove, and swap product photos.

WooCommerce product image plugins you’ll love
WooCommerce’s proliferation has led to the development of a wide array of easy-to-use plugins for your website. we’re highlighting two of our fav—but a quick search will show you a virtually infinite amount of WooCommerce plugins to fit your needs.
WooThumbs
The WooThumbs plugin is like a magic wand for your WooCommerce product images. It’s easy to use and won’t bog down your website. This plugin gives you incredible versatility in your galleries and product images.
Take advantage of easy-to-use features customers will love:
- Sliding thumbnails
- Multiple zoom options
- Variable gallery layout
- Slide/fade animations

WooSwipe
WooSwipe is an open-source plug-in that makes your product galleries mobile-friendly and responsive. it even gives you a “pin it” social share option.
The best part? WooSwipe comes in at a whopping free ninety-nine. Note: make sure your theme doesn’t regulate your image sizes. WooSwipe can’t override settings declared by your theme.

Benefits of appropriately sizing your WooCommerce product images
So what's the big deal, anyway? There are multiple benefits to making sure your WooCommerce product images are appropriately sized.
Photos display clearly on mobile and desktop devices
Appropriately sizing your WooCommerce images helps optimize your site for both desktop and mobile users. customers have come to expect a flawless website design that can flawlessly transition from desktop to mobile in a heartbeat. Images too big for mobile dominate the tiny screens and make navigation impossibly annoying.
But tiny images on desktop might be even worse for your bottom line. That’s because your audience will have a hard time seeing all of your thoughtfully designed details. you put in the work to develop and bring your visions to life. don’t sell your products short with dinky images. standing out from the sea of competition is pretty difficult when those pretty little details get missed in your too-tiny photos.
{{resizer-ad}}
Optimize for page loading time
Appropriately sizing your WooCommerce product images can help balance image quality and page load speed. slow-mo is a vibe, but not for your site. Leave it to those groovy TikTok videos.
We love a high-quality image, but a high-quality image that bogs down the page load speed is one of the easiest ways to increase your bounce rate and send your customers into the arms of your competitors.
Modern technology has ruined us for good with its lightning-speed data and instant gratification. Google recommends keeping your page load speed quicker than 2.5 seconds. Getting your product images sized right is one of the easiest ways to make sure you hit that target.
Streamlines the sizing process
Establishing sizing standards for your WooCommerce product images also helps streamline the sizing process. there will be no more guessing about exactly how big (or compressed) a product image needs to be.
Now all that’s left to do is figure out which photo editing app you’ll use to get your images squared away and consistently sized for your ecommerce site.
Need high-quality product images or videos for your WooCommerce site?
Understanding the best WooCommerce product image sizes for each setting can be complicated. Thumbnails, main images, zoom images—they all require different sizing to make sure that you dazzle your customers with crisp and quick-loading images. Remember, quality is king when it comes to ecommerce images. Now’s the time to close the sale by optimizing your WooCommerce image sizes.
Don’t feel like fussing with the details? Leave it to the pros. Contact soona today and we’ll help you perfect your WooCommerce product image sizes with a customized photoshoot.
{{resizer-ad}}
WooCommerce image size FAQs
What do I do if my images are blurry?
You might need to update to the latest version of WooCommerce. Or check the resolution on the original image file you uploaded. It’s a good rule of thumb to make sure your original image is less than 100 MB in size, but they should be at least 800px by 800px for most themes. Also make sure your original image dimensions match or exceed your product image size settings in your theme.
What do I do if the product images are different sizes?
Start with the same sized image before you upload. Uploading a wonky variety of image sizes is an easy way to get a mish-mash of results. You can make your life easier with a template (with your photo editor of choice) so you know you’re always uploading the same size image. You should also double-check to make sure you adjusted and saved your product image settings to include thumbnail sizing and cropping.
How do I hard crop WooCommerce thumbnails?
There are a few different ways to hard crop your thumbnail product images: through your theme (via a plugin). through your site appearance settings and through a manual override.
- You can use the simple image sizes plugin to establish custom product image sizes for your site.
- Head to appearance > customize. then go to WooCommerce > product images. you can select your preferred thumbnail size cropping settings from there.
- You might need to dig into the code a little bit. you can find more specifics on how to set the hard crop dimensions through code here.